
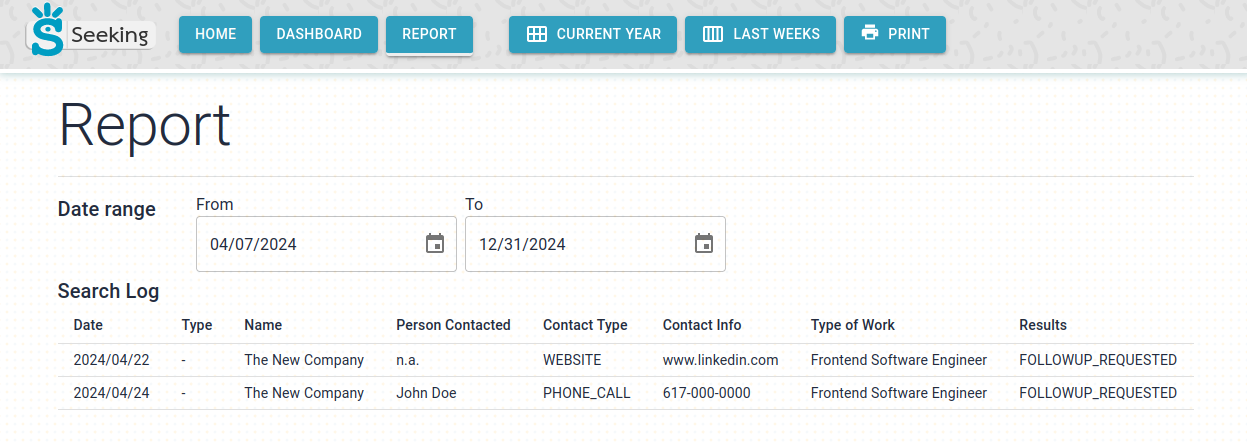
Seeking is a Job Search Manager, which allows you to record, track, and view your job search journey. However, this topic was mostly a way to justify my main objective: to learn more in-depth about FastAPI and Next.js.
FastAPI / Next.js 14+ / Material UI / react-hook-form / zod / openapi / ..