Introduction

My website jeudemots.42borgata.com has been updated. I decided to add a backend!
Before the update, jokes were stored in a monolithic JSON, they are now saved in a database. The JSON format is still used, but jokes are transmitted in pages. Page size is a parameter, it can be adjusted depending on the context. Sometimes we need 10 jokes (for a list) sometimes only one (home page).
An administrator can review jokes online and publish them, he can also maintain easily the website.
Angular 13 / PHP 7.4 / MySQL / phpMyAdmin / XAMPP
User’s point of view
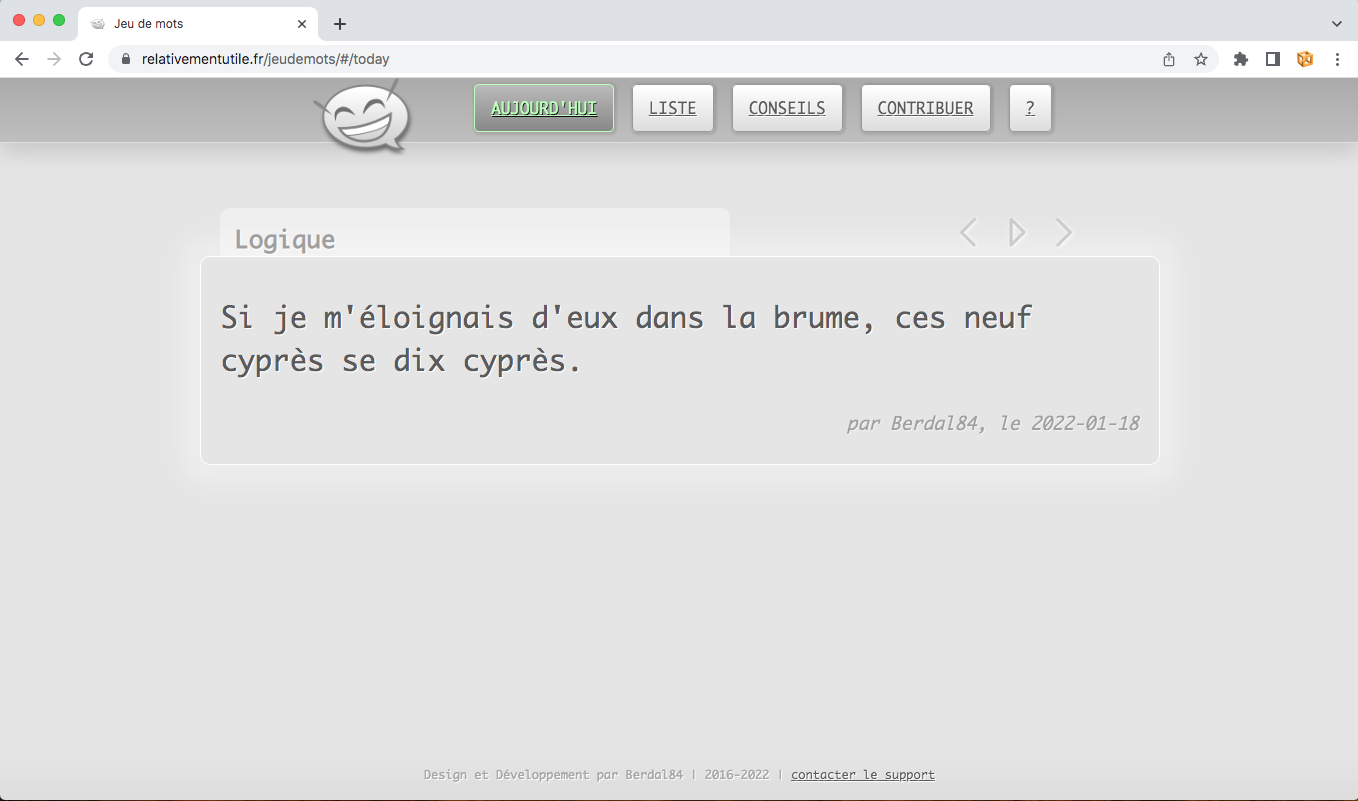
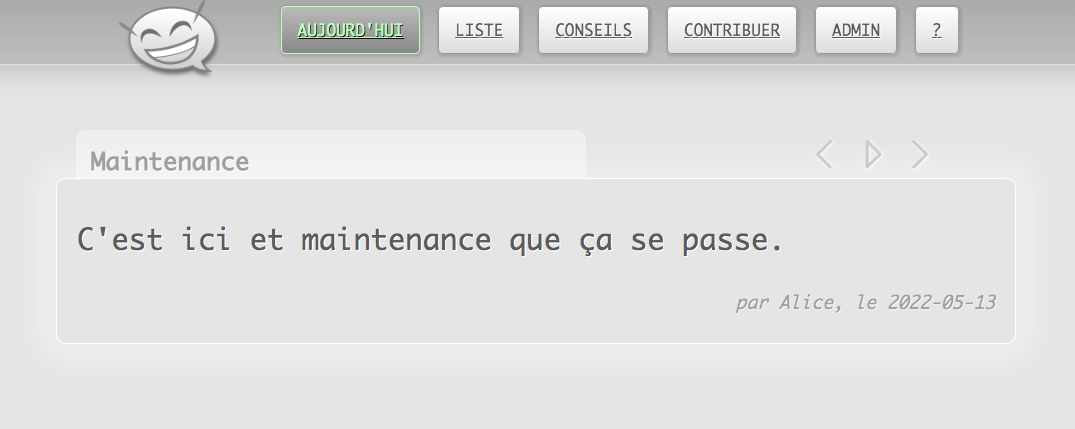
The main page looks the same, except for the small contact the support…


We can still launch the slideshow, but now less data is transmitted over the network. Thanks to the page system (with adjustable size), here I get a 1-sized page.

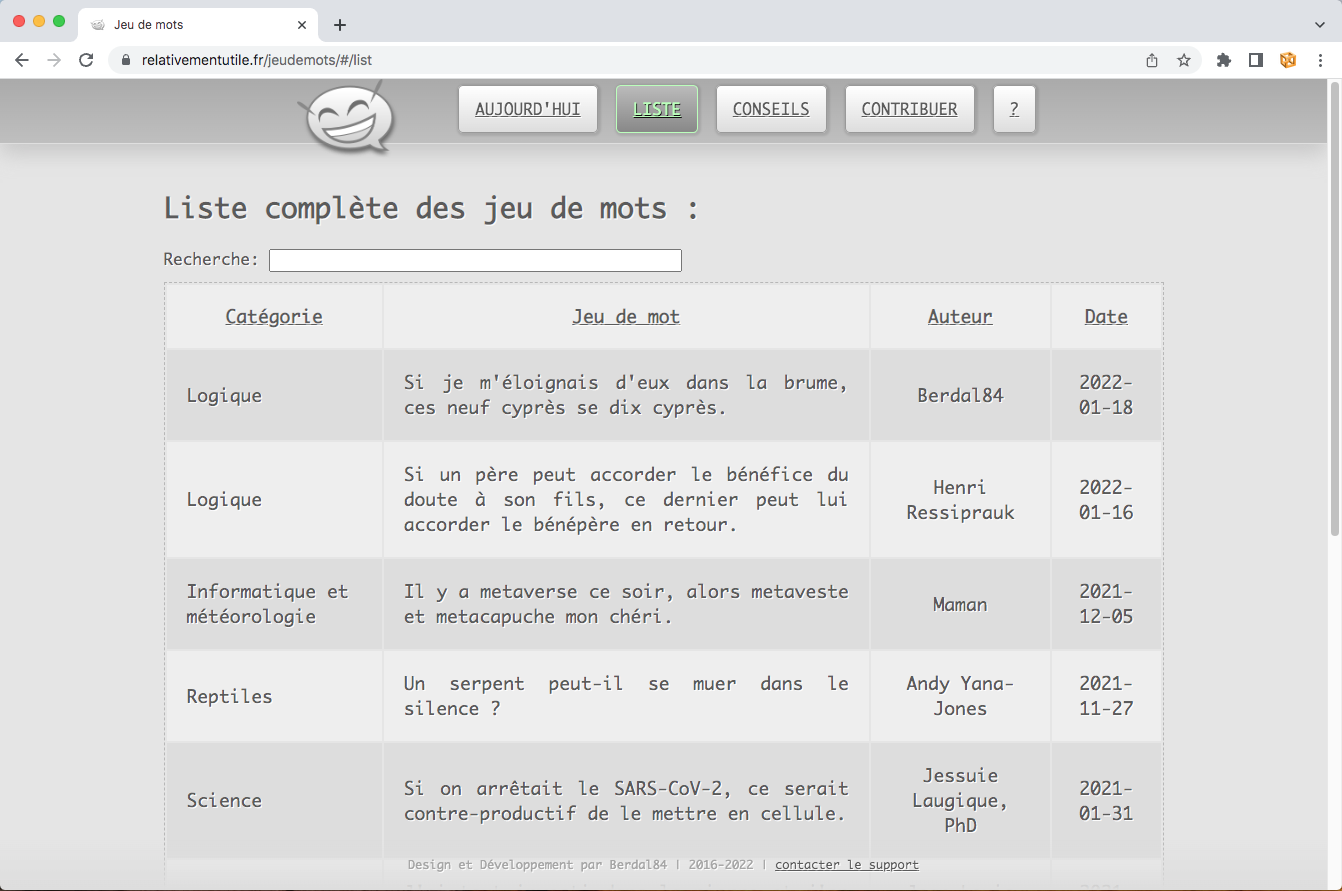
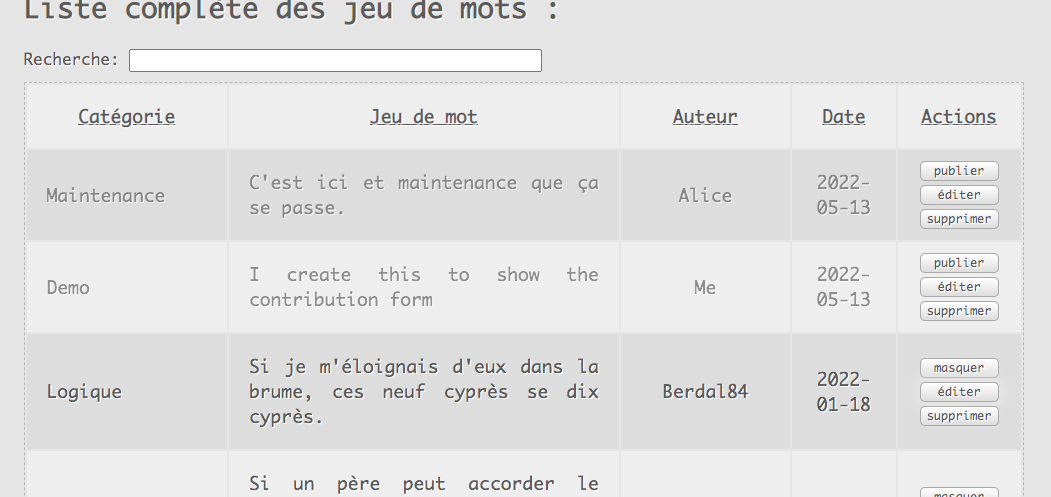
The list has now a system to limit the joke count per page. Users can go from one page to another using the pagination at the bottom.


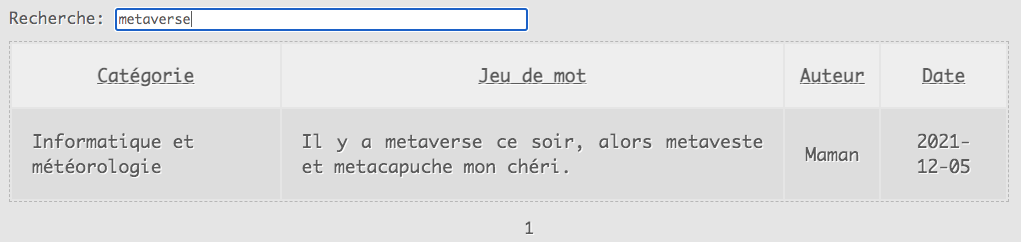
Users can filter jokes by typing some keywords separated by spaces.

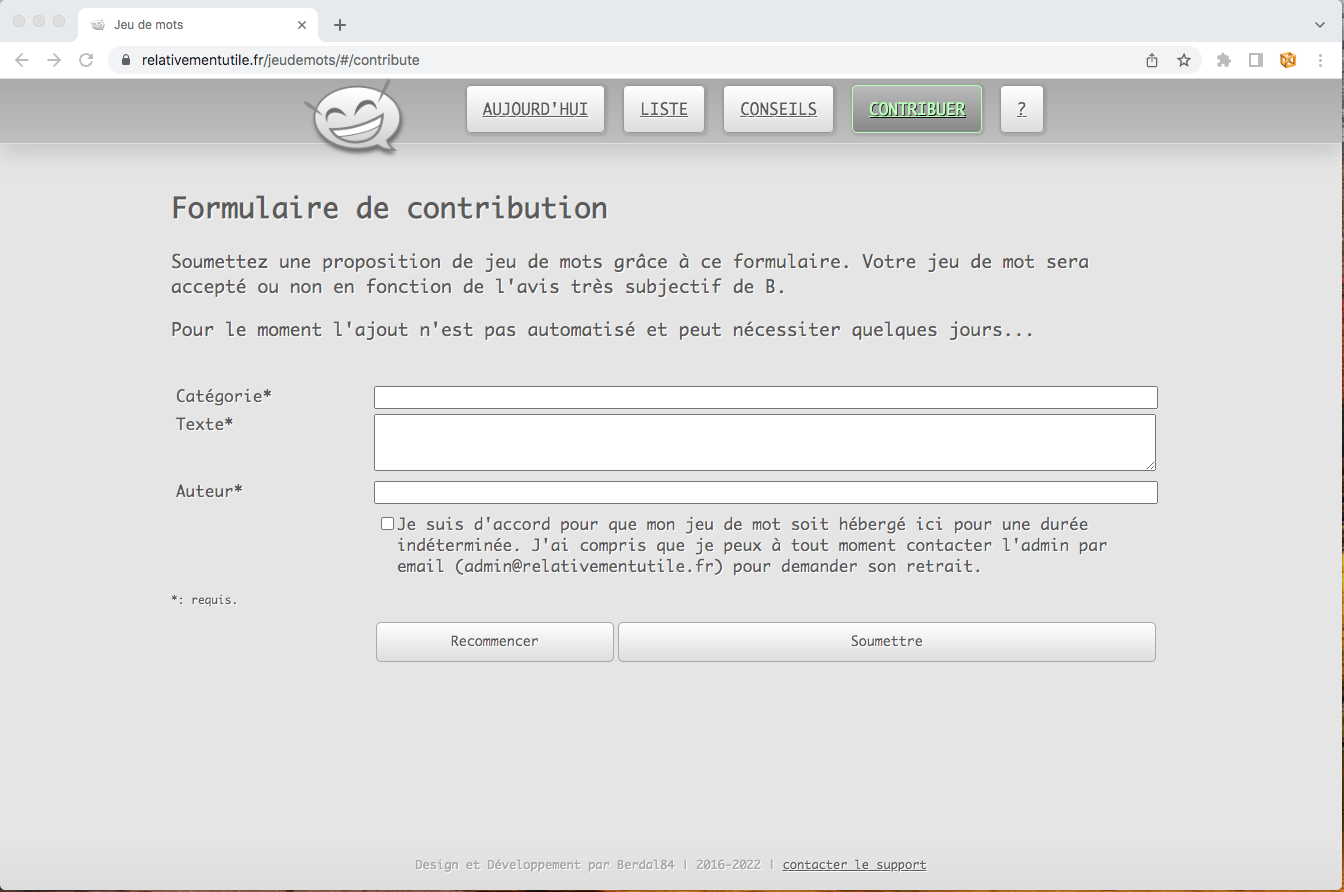
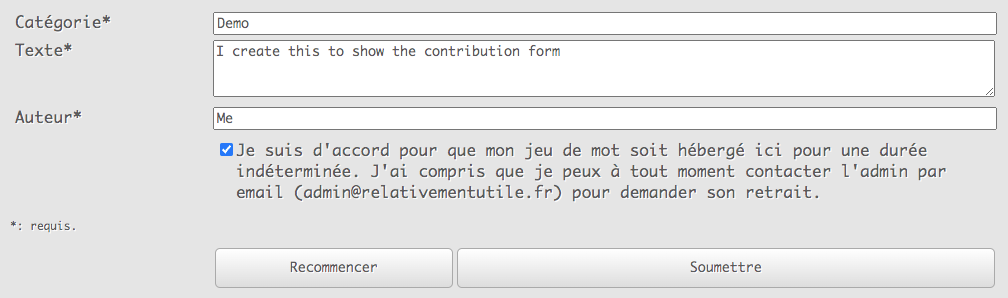
As I said earlier, the user can contribute to the website. Jokes are now sent directly to the database (it was by emails in the previous version).



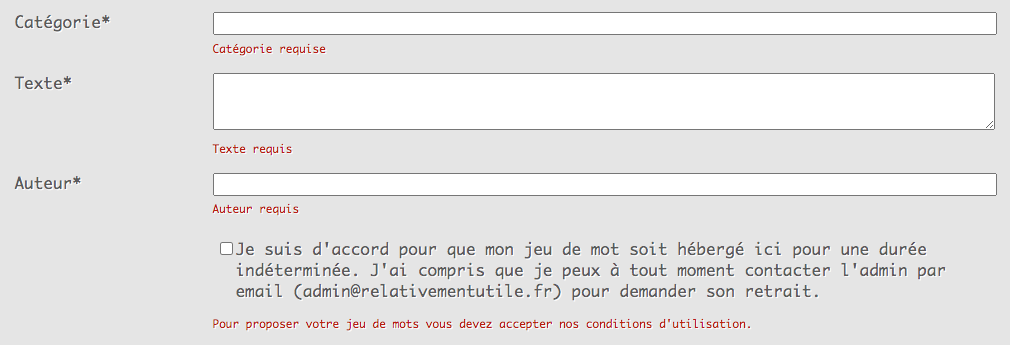
In case the form is invalid, the user gets clear feedback in order to fix the problems.

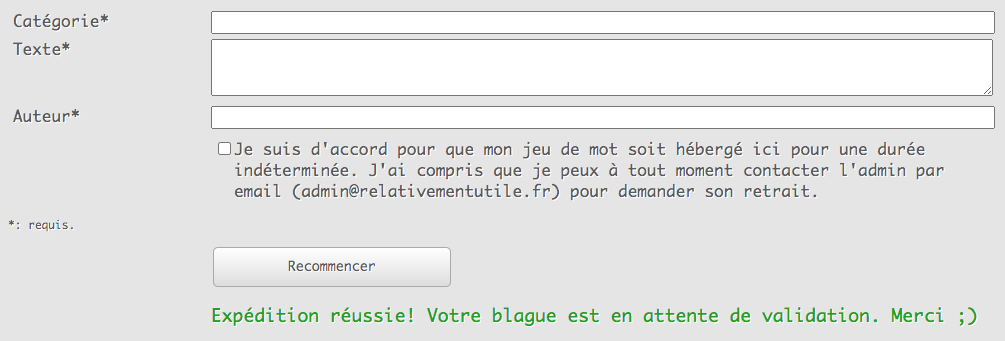
When a joke is submitted, it is hidden by default. Although, administrators can see them in the list with a bit of transparency to make clear they are not published yet.

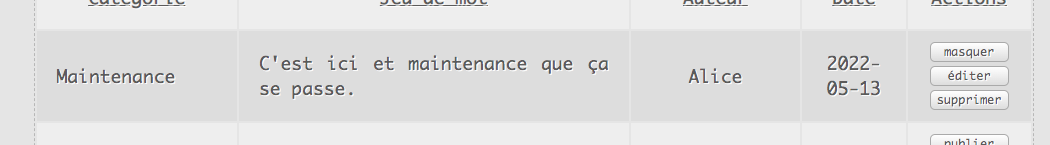
If an administrator publishes a joke by clicking on « publier », it switches to fully opaque and is now public.

The new joke is now visible on the main page as you can see below.

Admin point of view
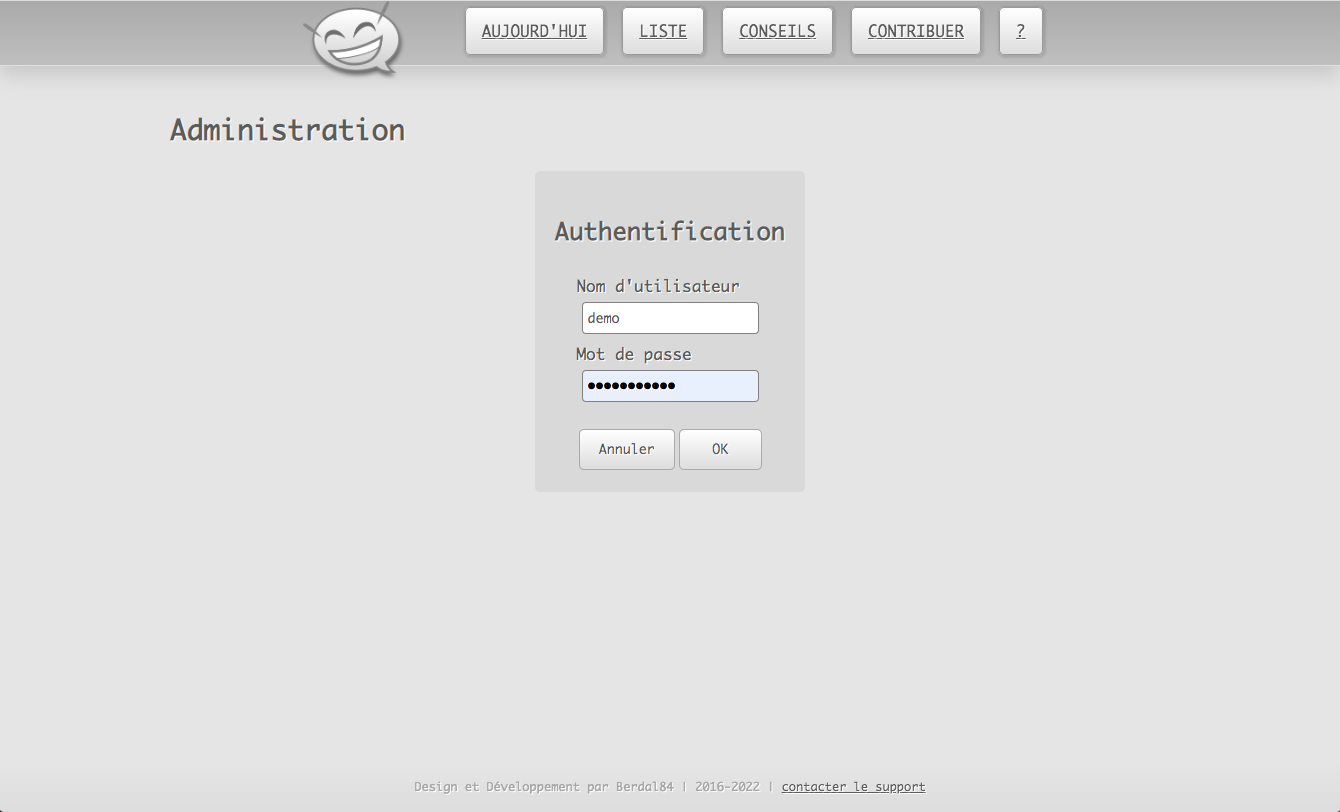
An entire backend has been implemented in order to manage jokes and maintain the database in general. This part of the website is secured by Guards (front) and Sessions (back). In case the user is not logged in, he is redirected to the authentication page.

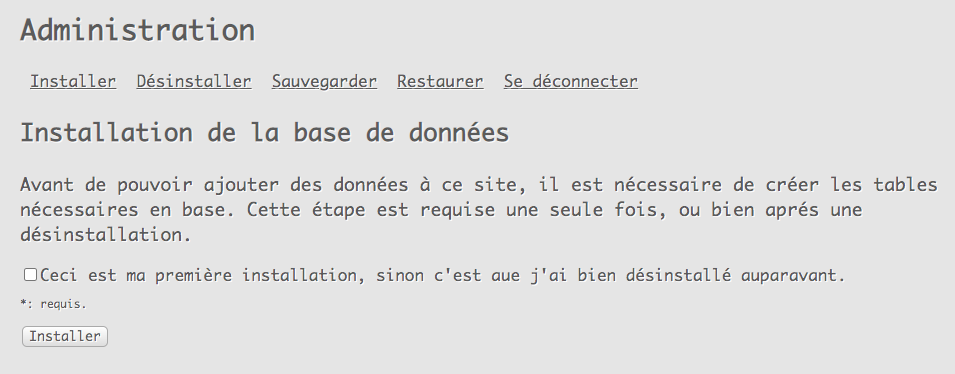
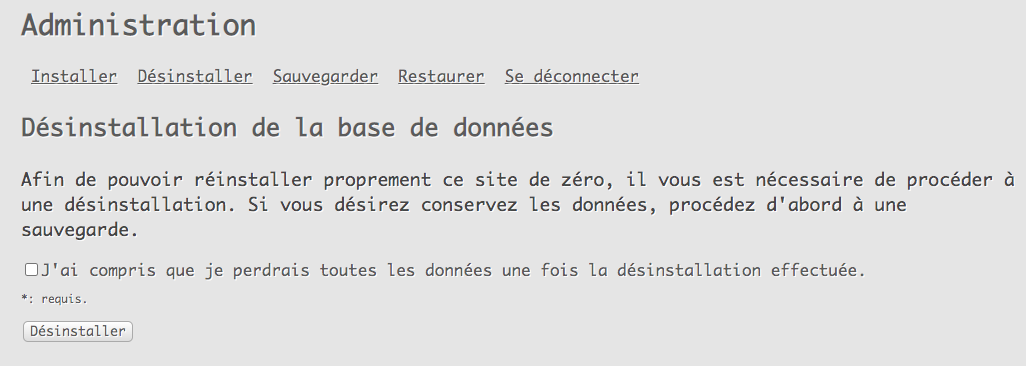
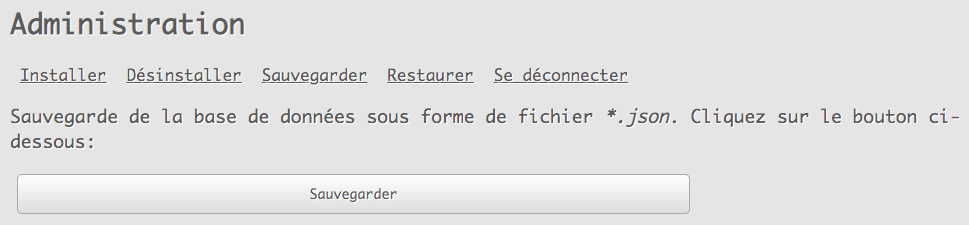
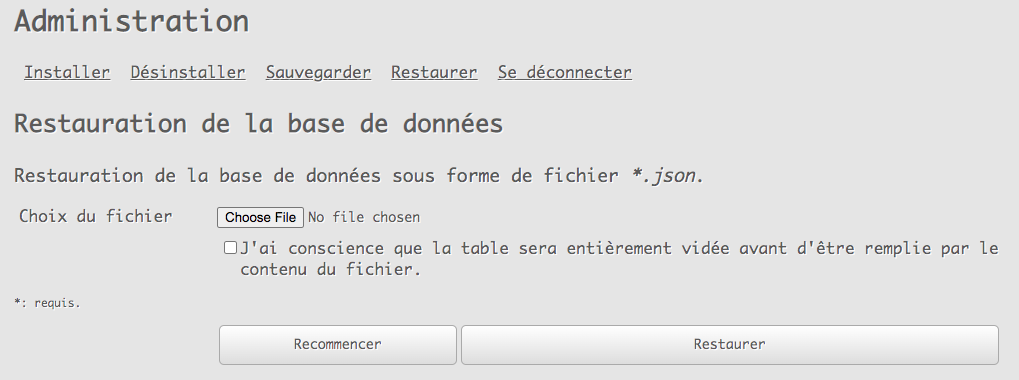
Once logged in, the administrator can install/uninstall the tables and backup/restore the table content. These functionalities are crucial for production deployment.




Conclusion
Implementing this backend was harder/longer than I thought (as usual!). But I learned a lot.
First, It was interesting to make Angular and PHP talk. I also liked to design my classes in PHP, because I had my first experience a long time ago, and classes were unknown to me. And about the pagination, wow! so simple and powerful!
In the future, I will improve the CSS to have a mobile version, add a « share button » and also optimize the backend SQL queries.
Links
Code source: github.com/berdal84/jeudemots
Website: jeudemots.42borgata.com